How a simple website redesign grew into a transformational way to share our design philosophy
OUT OF ALIGNMENT:
What we expected to be an easy website redesign became anything but a simple update
PREFACE
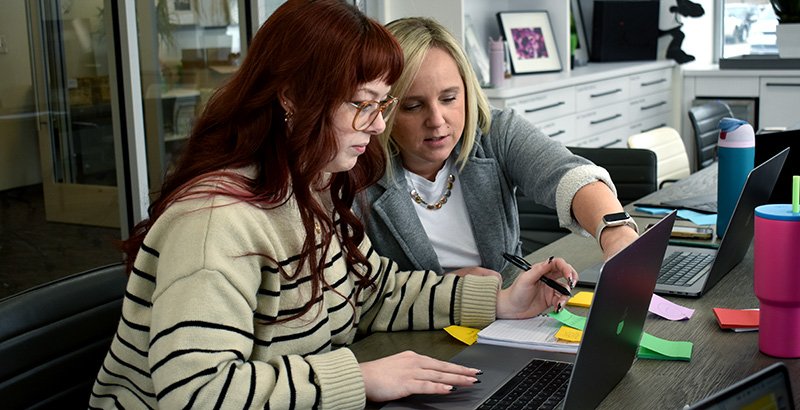
Throughout our many years working with progressive companies across more industries than we can count, in almost every case we run into the exact same challenge: teams that can’t quite agree on exactly what they need, and how to get there. They all have the best intentions. Even close-knit teams find themselves traveling in circles between one person’s ideas and another’s objections. Whether the project entails a website redesign, a logo update or a new messaging strategy, nearly every company has found themselves in this situation: a project gets underway and the team believes they are aligned on where to go. But as the project unfolds and multiple parties provide input, things stall. And then they start to swirl. The team cannot figure their way out.
Recently, we found ourselves in this same trap with our own internal website redesign project. But from our experience, we knew the processes to employ that would help us pull ourselves out and get the project moving again. One of the crucial elements of this process is honesty: being honest with ourselves and our teammates about the situation, our opinions, our challenges and goals. If we don’t approach it with honesty, we’ll never get out of the swirl.
Now we certainly can’t share this level of detail about the work we do with our clients, but felt it might be insightful to share our team’s experience getting stuck in our own swirl. This includes the honest—and sometimes uncomfortable—conversations that got us out, the common threads that brought us together, and the way we turned this project into a transformational experience.
CHAPTER ONE
The Situation
After years of getting by with a website that had limited analytics capabilities and few ways to accurately track our marketing efforts, our team decided it was time to transition our site to a more modern platform.
Because the only real issue was the backend infrastructure, our initial website redesign plan was simply to adapt our existing site to a more modern platform and only make adjustments where necessary. We knew some design elements would need to change to fit within new templates, but that was it.
It all seemed simple and straightforward enough. Or so we thought.
As we started our website redesign process, it made sense to spend a little time getting a lay of the land on how other agencies across the country were currently leveraging their websites. We found many agencies were moving toward more simplistic designs, with a stronger focus on showcasing the visual nature of their work. While that didn’t quite fit our organization, as our projects center primarily around strategic thinking, organizational change and culture, the design team did feel that a cleaner, more modern look would be worth exploring.
Just like what happens when you renovate a house, the more the team dug in, the more we began to see cracks in our plan. As an agency, the approach we take to our work is ever evolving, and a few people on the team started to feel that some of that evolution was not reflected in the website. Still no need to rebuild the website, but there was good reason to take a small step back. Or so we thought…again.
To be honest, that step back would take us on a bit of an unexpected journey.
Everyone was on the same page and we all truly thought the solution was incredibly simple.
“Trying to strike the balance between visually and verbally communicating who we are without taking priority over our work was a challenging balance to figure out.”
Fern Fournier
Design Strategist
Shelby Frysinger
Design Strategist
The team dove right in cleaning up webpage designs, refreshing a few key visual assets and making simple adjustments to the navigation to make the flow more intuitive. After several weeks of work, the design team came back with their designs. Again, this was intended to be a simple visual refresh, built from the main themes of our brand and the long-term positioning we had developed many years ago.
As the broader team sat down and listened to the design team proudly share their hard work and thinking, the room fell silent.
“That set off the alarm bells in my mind that we were in a completely different place”
CHAPTER ONE:
THE SITUATION
Courtney Rogers
Director, Design Strategy
The work was amazing: very well thought through and beautifully executed. But something wasn’t right. The concepts were built from our messaging platform, our brand looked more modern and future focused. But something was missing. What was it? And how would we uncover it and move forward?
We found ourselves in a really uncomfortable moment in this website redesign process. We’ve seen our clients experience this exact moment many times. And the uncomfortableness always stems from the same source. We knew exactly where we’d gone wrong:
We were out of alignment.
CHAPTER TWO
The Catalyst
How One Design Element Became the Catalyst for Creating Alignment
Let’s start at the very beginning (a very good place to start)
We knew what we needed to do to get ourselves out of the swirl, into alignment and find a path forward: we put our own process into action.
Just as we do with our clients, we rolled back to where we begin every project: with many conversations. Our process works so well because we start by asking questions, some relevant, some seemingly not. And then we listen. A lot. We ask about team perspectives and individual ones. We ask about personal passions and how each team member would like to see themselves reflected in the work.
By inviting everyone invested in the work to share their perspectives and ideas, we can start connecting dots and building a foundation based on beliefs that the team already shares.
This narrative-led approach is crucial for the work that we do. Rather than create a list of values or principles and tell the team to work against those, we listen for the commonalities that already exist, then find ways to pull them to the forefront and build the brand around them.
“Commonalities give you a place to play and connect; challenges give you a place to create.”
Within these many conversations and seemingly ordinary dialogue, we often uncover the catalyst that pulls all of the work together. The more we work with it, the more it gels the narrative and design elements into a cohesive—and compelling—position for the brand and the challenge at hand.
Let’s look at this in context of our website redesign project:
As our team took a step back and discussed what the true challenge was that our website redesign was trying to solve, we realized where we’d gotten misaligned. The creative challenge was not how to adapt our old website to a new platform. Rather, it stemmed from the fact that our design team was working from a value proposition that had been evolving. Our recent messaging and marketing campaigns had become more focused on aligning organizations, and no one really saw what that was doing to our overall brand. That’s why the initial designs had felt so jarring. The real creative challenge was finding a way to express our philosophy, which is more academic in nature, on the importance of alignment and what it means for brand strategy, corporate branding and culture building.
The uncomfortable silence in our recent meeting came from the realization that our original approach was incorrect. So, our design team shifted their creative approach and brought in one of the steps in our design process that we’d omitted the first time through: a brand world exploratory.
Courtney Rogers
Director, Design Strategy
The brand world creation process is very iterative, kind of like a wash-rinse-repeat exercise. First the team pulls lots of inspiration, then discussion ensues, ideas are tweaked, we review together and repeat as many times as necessary until the elements express a cohesive story that supports the brand value proposition and solves the creative challenge. The exercise of curating multiple directions for our brand’s visual identity led our team through a discussion of what felt right and true to us, and what didn’t.
Our brand world exercise is an invaluable part of our process because it forces the team to be very purposeful and strategic about every single element on the page. It demands careful consideration of where and how a brand should stand out and where it can be similar to its competitive set.
“We were able to have the conversation we needed to have to form the direction collectively as a team.”
This process was necessary to try out as many different visual concepts of alignment as possible. And this is also why our collaborative process is so crucial for our clients. Our process works so well because we put in the time and effort to explore as much as possible. We continue to ask questions, pull things apart and put them back together until we’re certain we’ve turned over every rock.
The concept of alignment became the singular lens through which we evaluated the work and pushed the boundaries of how we could visually express ourselves.
Translating capabilities and perspectives into design elements
One of the crucial perspectives for our team to represent were our personal creative processes and how these contribute to our collaborative approach and to the outcomes of the work itself. Being able to represent the complex, human side of our work and our approach helps us build a stronger foundation and draw more connections along the way.
“My favorite part of the design process is experimentation and exploration and I feel like that’s where we started finding our way in what our visual brand identity could be [and] figuring out how we use different assets and make them purposeful and meaningful to us.”
Fern Fournier
Design Strategist
In addition to the iconography, one of the other key design elements that our team focused on was the role of photography for our brand. Within our industry, photography isn’t as prevalent as other forms of visualization. Until now, we’d always viewed it as the best way to represent our humanity and our collaborative working style, which we largely achieved through stock photography. But with our value proposition shifting to our perspective on alignment, the role of photography needed to shift too. By treating photography as a way to show texture rather than subject matter, and layering this with the iconography, the team developed a whole new system for showcasing our capabilities.
“This allowed us to talk about different processes and services […] in a way that feels a little bit more purposeful and more aligned with who we are now.”
Shelby Frysinger
CHAPTER TWO:
THE CATALYST
Design Strategist
When the final iteration of our new brand world was shared with the team, the vibe in the room was electric. No one was skeptical. No one needed to be persuaded or convinced.
It was clear to us that we’d found our catalyst, the magical gel that brought our value proposition to life in a way that perfectly captured our style and our philosophy.
CHAPTER THREE
The Outcome
How we used our brand world exercise to build the structure for a whole new website
If our website redesign project had been an episode in a 90’s sitcom, our final brand world review meeting would have ended with a freeze-frame of the team fist-pumping the air and high-fiving each other: reveling in the triumph of our successful creative expression.
But what happens in the next moment?
While the team may have shared a few high-fives, we still had work ahead of us. Because once this catalyst brought our value proposition to life, we were ready to get back on track with our original project objective: redesigning our website. From here, we could flow back into our branding process, where this next and final phase would include taking our new graphic elements and creating a system to shape our brand’s digital presence.
Now that our brand expression was where we needed it to be, it was time to adapt it for our external audiences and push it out into the world. Because unlike the iconic final-shot freeze frames of the 90s, simply landing on the catalyst moment isn’t where the story ends—we need to live it every day: in our business challenges, our culture, our market and with our clients and customers, adapting as needed to ensure it reflects our team and our value proposition at every touchpoint. This is actually a common pitfall of brands and companies, believing that branding is a “set it and forget it” strategy; rather, it requires continuous assessment and adaptation to ensure its working for internal and external needs.
One of the most interesting and complex elements of website design strategy is the responsibility to figure out how to tell the brand’s story throughout the journey of a user’s website experience. The process of taking strategic components and turning them into external-facing content is kind of like building a multi-dimensional chess game: every single copy line adds value and context, the placement of every element has an implication on what follows, and the outcome is never really finished. A website is its own kind of living thing; the opportunity for optimization is ever-present. As data is collected, new learnings can be applied and adapted.
There’s also the acknowledgement of this (potentially) bitter pill: not everyone cares about everything you have to say. A user’s journey through your website requires you to balance what your clients are looking for with what you want them to see. Answer their query, but give them reason to keep scrolling or to click deeper into your site. Guide them to the information you know they need, even if they don’t know they need it.
CHAPTER THREE:
THE OUTCOME
So, how do we do it? And where do we start?
With a very methodical approach.
First and foremost, we consider the ecosystem in which the website lives. Remember back in Chapter 1 where we talked about conducting an audit of other agencies in our industry? We went back to our observations and learnings from this audit. We knew we’d need to account for industry points of parity and then look for opportunities to highlight our value proposition and key points of difference. Since we conduct this rich foundational work for every client we work with, when we get to this phase of a website redesign project, we already have a sense of the story we need to tell and how we can do it most effectively.
From here, we get into the good stuff.
We started with the site structure and a proposed sitemap. We answer what kinds of themes, topics and pages need to be included, and how they will be organized. From here, we developed wireframes to outline the high-level objectives for each page, and what kinds of content each page needs to contain. These first two elements help bring dimension to the user journey map and identify the many ways-in that a user could take. We can’t always control how a user finds a website, but once there, we can direct them toward the content we think they’ll need, and what we hope they’ll find most compelling.
Chris Heile
Chief Strategy Officer
Kristina Cailgaris
Senior Content Strategist
Courtney
Rogers
Director, Design Strategy
Then we layered in our design intent for each page, or how the site will look and feel. This is also the stage when we dove deeper into content strategy, assessing any salvageable existing content and writing new copy rooted in the brand positioning story and brand tone of voice. We further developed individual page objectives and crafted content that would share our value proposition, explain our capabilities and provide deeper subject matter expertise. Throughout every phase, we are constantly checking in on the user journey map: what are the various points of entry to this website, and what sort of path does the user take once they land on a particular page. It’s crucial to remember that your Homepage doesn’t always mean that your user starts there; their starting point may be a location page, a thought-leadership article, or a contact form.
The final piece of our website redesign project was the website development itself. While the process of translating all work to this point into a functioning website probably sounds simple, it’s actually anything but. There are infinite considerations and implications when it comes to developing out every page, and each function within those pages, of a website. Not having a clear understanding of the bigger picture and strategic objectives of the site means individual pieces often end up falling short. Having a development partner who is invested in the process and familiar with the strategic objectives ensures that the whole team is aligned to the direction and invested in bringing the website to life in a way that accurately reflects all the parts of the brand—visually, verbally and functionally.
Courtney Rogers
Director, Design Strategy
After months (and months and months) of discussion, collaboration, designing, writing and reworking, our website redesign was ready to launch. When we started this project, we assumed we were on a straightforward path. Like anything in life, we encountered numerous curves and roadblocks. But what emerged on the other side was a brand expression that deeply encapsulated our agency’s beliefs and served as a reflection of our highly-collaborative culture. With our new visual toolbox that supported our value proposition, and a graphic language that communicated our unique process and capabilities, we knew our website was finally able to tell the story we’d been working so hard to craft.
We are beyond proud of this work, thrilled to have launched into the real world, and we are already finding ways to continue adapting our brand to answer market needs and opportunities. Now that our new website is live, we can view it with fresh eyes and see optimization opportunities. From researching and implementing SEO strategies to identifying places to build out more subject-matter expertise content, our team is now working on the “2.0” version of our site. And we will continue to refine and tweak as the digital ecosystem shifts around us.
Emily Kennedy
Senior Content Strategist
A MOMENT OF REFLECTION
A moment of reflection:
Sometimes the biggest challenge is this age-old phrase we’ve all heard: trust the process. We’ve probably said this to every client we’ve ever worked with. Though it can be hard to see the outcome when you’re in the thick of the work, trusting the process will get you there. Oftentimes, we need to hear this as much as our clients do, and more importantly, we need to be reminded to trust ourselves to let our process do its thing. Because we’ve done it countless times before, and it has never led us astray.
Embarking on a website redesign is a massive undertaking. You’re essentially fully renovating your digital house down to the studs. It’s a lot of work. And you probably can’t salvage and reuse as much as you initially thought you could. Though we should have anticipated this, we learned it the hard way during our own website redesign project. Our years of experience in this field have taught us that just because something exists doesn’t mean it works in the new phase of your brand expression and value proposition.
There is a maze of decisions to be made and infinite options to consider, complicated by the fact that there aren’t clear-cut “right” or “wrong” answers (well, let’s be honest, there are some wrong answers). But it really comes down to making the choices that tell the best story for your brand within the current market conditions. From here, it’s getting comfortable with a lot of trial and error: trying things out, realizing what’s working and what’s not, continually reviewing, editing and adapting to ensure the value proposition is always working in optimal ways. But remember to take a moment to celebrate how far you’ve come and the incredible work you’ve accomplished. Go ahead and stage that 90s-inspired freeze frame photo shoot— you definitely deserve it.